Easy Screenshots for Web Work
Jan 26, 2024 | Blog, UI, Images
While reworking my portfolio, I needed a 300 X 400 image of websites that I’ve worked on. This is a tedious task, but I found chrome dev tools to be the simplest approach.
Steps:
- Visit your site and open chrome dev tools.
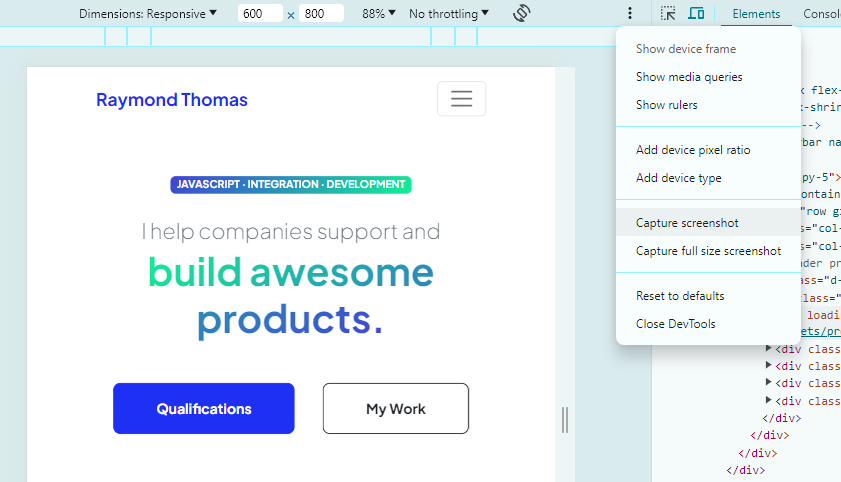
- Click the ‘toggle device toolbar’ icon or press CTRL + SHFT + M
- Select Dimensions > Responsive (This is the default.)
- Enter your desired dimensions.
- Click the 3 dots for more options
- Click ‘Capture Screenshot’
This even names the file for you based upon the URL.